معرفی مهمترین عناصر طراحی به صورت سلسله مراتبی

ارتباط بصری و توانایی طراحی و ایجاد آن، یک جزء حیاتی در تجارت امروز است. برای اینکه بتوانید به طور مؤثر توجه مخاطبان هدف خود را جلب و آنها را به سمت یک اقدام خاص (مثل کلیک کردن روی یک دکمه) هدایت کنید، باید با اصول و عناصر طراحی آشنا باشید. درواقع شما باید بتوانید با رعایت سلسله مراتب عناصر در زمان طراحی، مخاطب خود را راهنمایی کنید که اول به کدام اجزا نگاه کند.
در این مقاله بعد از معرفی سلسله مراتب بصری، عناصر گرافیکی مهم و اصول آن را ذکر خواهیم کرد.
سلسله مراتب بصری عناصر طراحی چیست؟
سلسله مراتب بصری فرایند بهبود تجربۀ کاربر و راهنمایی مصرف کنندگان از طریق قرار دادن عناصر طراحی در جای درست خودشان است. این کار به مخاطبان کمک میکند تا بهتر و سریعتر اطلاعات را پردازش کنند. بدون رعایت سلسله مراتب بصری، ممکن است مشتریان در تصاویر تبلیغاتی کسب و کار شما غرق شوند و نتوانند تمام چیزهایی را که میبینند بهطور کامل پردازش کنند. همین امر نیز میتواند به ضرر کسب و کار شما و سرمایه گذاریهایتان باشد. با رعایت سلسله مراتب بصری، درواقع به کاربران خود میگویید که چه چیزی مهمتر است و باید به چه مواردی در صفحه توجه ویژه داشته باشند؛ مانند یک محصول یا خدمات دیگر.
اندازه (Size)
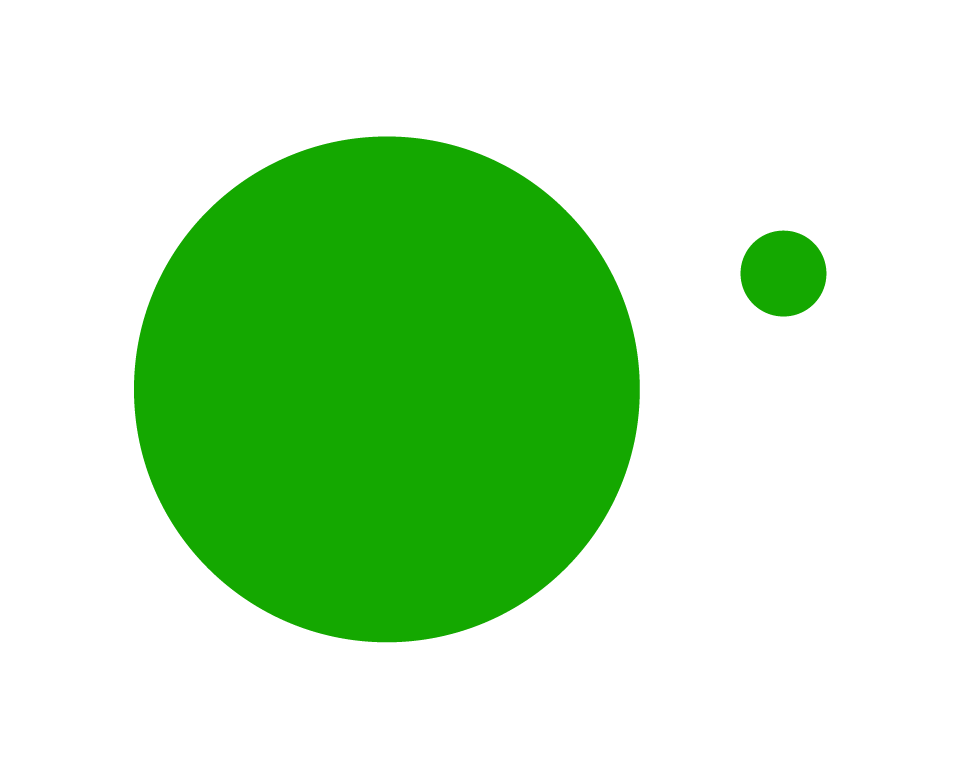
اندازه به این معناست که یک فیگور در مقایسه با فیگورهای اطرافش چقدر بزرگ یا کوچک به نظر میرسد. این مسئله نقش مهمی در طراحی ارتباطات ایفا میکند. متن و تصاویر بزرگتر -در رابطه با جلوههای دیگر- به ایجاد یک نقطۀ کانونی و هدایت چشم بینندگان کمک میکند. اندازه همچنین میتواند با ایجاد پرسپکتیو به عمق تصویر بیفزاید. به عنوان مثال اگر یک دایرۀ بزرگ را در مجاورت یک دایرۀ کوچک قرار دهیم، چشمان ما ابتدا دایرۀ بزرگتر را میبیند و دایرۀ کوچکتر دورتر ظاهر خواهد شد.

رنگ (Color)
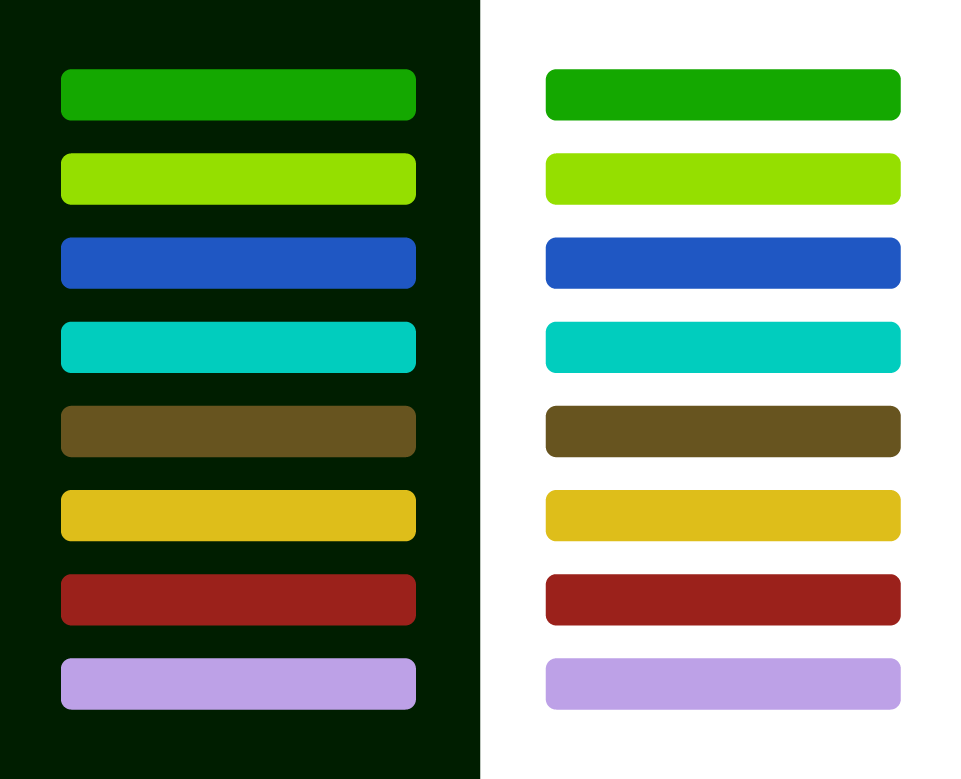
رنگ همان چیزی است که وقتی نور به سطحی برخورد میکند و روی چشمان ما منعکس میشود، آن را میبینیم. رنگی که با هدف استفاده شده است میتواند نشانههای بصری را نشان دهد و لحن یا حالت خاصی را ایجاد کند. هنگامی که رنگ به صورت استراتژیک استفاده میشود، چشم بیننده را به خود جلب خواهد کرد.
درک تئوری رنگ میتواند به ایجاد مواد بصری خیرهکننده کمک کند. رنگهای روشن میتوانند توجه افراد را به خود جلب کنند. درست مثل رنگهای متضادی که روی چرخۀ رنگ مقابل یکدیگر قرار میگیرند، مانند قرمز و سبز، آبی و نارنجی، و زرد و بنفش. این ترکیب رنگ ها می توانند حس کنش یا هیجان ایجاد کنند و برجسته شوند. در همین حال، رنگهای تک رنگ (سایهها و رنگهای همرنگ) یک پالت رنگی ملایمتر، متعادلتر و هماهنگتر ایجاد خواهند کرد.

تایپوگرافی (Typography)
ترتیب یک پیام، تایپوگرافی آن است. تایپوگرافی یا چیدمان متن، عنصر مهمی از عناصر طراحی است که نباید از آن غافل شوید. ساختار متن میتواند پیام و تجربه کاربر را به صورت همزمان تقویت کند.
یک راه برای فکر کردن در مورد ترتیب این است که به نحوۀ نمایش مقالات در روزنامهها، مجلات یا وب سایتها فکر کنید. عناوین بزرگ و جسورانه توجه خوانندگان را به خود جلب میکند. این روند ممکن است با انتخاب زیرعنوانهای کوچکتر تقویت شود که به گونهای قالب بندی شده است که با الگوهای خوانش طبیعی کاربران مطابقت داشته باشد.
تضاد (Contrast)
وقتی دو یا چند عنصر بصری را در یک فضا قرار میدهیم کنتراست ایجاد کردهایم. بهعنوان مثال خطوط و رنگهای متضاد، طرحهای پویا و چشمنوازی ایجاد میکنند. همچنین میتوانید هنگام جفت کردن عناصر متضاد، مانند رنگهای روشن و تیره، متن یا اشیاء بزرگ و کوچک، یا اشیاء صاف و نامنظم، به کنتراست دست پیدا کنید. هنگامی که به روشی هوشمندانه و آگاهانه ار تضاد استفاده شود، میتواند با ایجاد تنوع، علاقۀ بصری را تشدید کرده و بیننده را درگیر کند.
| بیشتر بخوانید: چگونه میتوانیم یک طراح گرافیک حرفهای شویم؟ |

بافت (Texture)
بنا به تعریف، بافت احساس چیزی است. استفاده از بافت در طراحی، حس لامسه و ابعاد را به سطح دو بعدی میرساند. طراحان میتوانند با استفاده از عناصر هنری مانند رنگ، آستر و سایه، حس بافت را القا کنند. بافت ابعاد یک عنصر غیرمنتظره را به یک سطح صاف اضافه کرده و به ایجاد یک تصویر بصری جالب کمک می کند. در نتیجه مردم تمایل خواهند داشت که مدت طولانی تری به آن تصویر توجه کنند. در فضای دیجیتال، میتوانید بافت را در تصاویر، الگوها و متون پیدا کنید.

همترازی (Alignment)
هم ترازی ساختار و سازماندهی را به یک ترکیب ارائه میکند و با کمک به ایجاد ارتباط بصری برای بینندگان خوانایی را بهبود میدهد. تراز را میتوانید در برنامهها، داشبوردها و نوارهای پیمایش وب سایت پیدا کنید. طراحان، اشیاء مشابه را تراز میکنند و از حاشیههاییث که ایجاد کنندۀ حواسپرتی است اجتناب میکنند. این نزدیکی به اشیاء مشابه، یک خط طبیعی از مرز ایجاد خواهد کرد.

تکرار (Repetition)
تکرار، که یکی دیگر از مهمترین عناصر طراحی است، قابلیت پیشبینی، الگو و ریتم را برای یک پروژه طراحی فراهم میکند. در ابتداییترین معنای آن، تکرار الگوی تکرار شوندۀ عناصر طراحی را میتوان در طراحی وبسایت، آگهیها و دیگر انواع مواد تبلیغاتی یافت.
تکرار عناصر طراحی میتواند تجربۀ کاربر را غنی کند. به عنوان مثال، یک الگوی تکراری از خطوط افقی میتواند چشم کاربر را جلب کند، تعادل ایجاد کرده و محتوا را یکدست کند. شما میتوانید از طریق اَشکال یا متن تکرار شده، به تکرار برسید.

نزدیکی (Proximity)
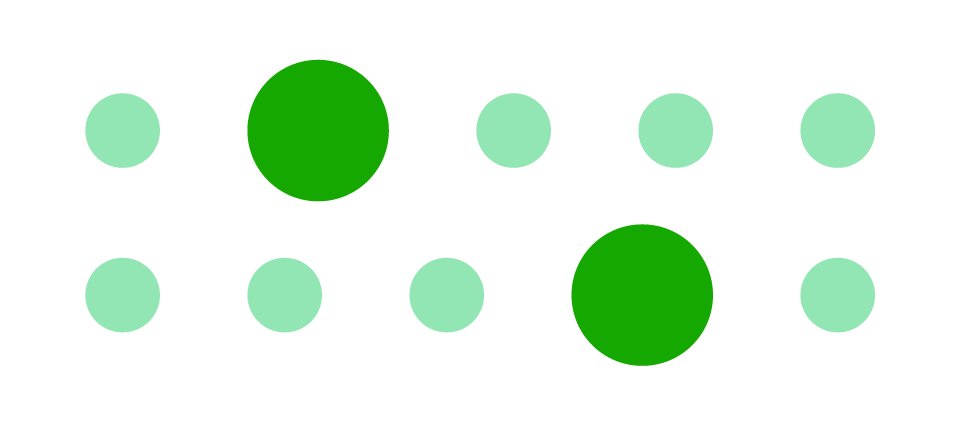
به نحوۀ پردازش اطلاعات بصری، اصول گشتالت گفته میشود. مغز انسان اطلاعات را به گونهای سازماندهی میکند که منطقی باشد. همچنین میتواند حجم وسیعی از اطلاعات دریافتی را سادهسازی کرده و به عناصر گروههای متصل از اشیاء نزدیکی ایجاد کند.
طراحان گرافیک و UX از عنصر نزدیکی برای تأکید بر رابطۀ بین اشیاء نزدیک به یکدیگر استفاده میکنند. متن یا اشیاء دورتر از یک گروه به صورت مجزا درک میشوند. بنابراین نزدیکی میتواند یک عنصر سلسلهمراتبی بصری ارزشمند و مؤثر باشد که به کاربران کمک میکند اطلاعات را بهطور کارآمد سازماندهی کنند.
هنگام پر کردن فرمهای دارای برچسب، میتوانیم استفاده از عنصر نزدیکی را ببینیم. نزدیکی برچسب و فیلد فرم رابطهای را ایجاد میکند که پر کردن آن را برای کاربر را آسانتر میکند.
| بیشتر بخوانید: کاربرد برنامه مدیریت پروژه انلاین توسط طراح گرافیک دورکار در ارتباط با کارفرما |

فضای سفید (Whitespace)
فضای سفید که به عنوان فضای منفی نیز شناخته میشود، میتواند ظاهر طراحی وب یا نوع دیگری از پروژه را ساختار دهد. فضاهای سفید ابزارهای حیاتی ارتباطی هستند که میتوانند چندین مزیت را برای طراحان و کاربران داشته باشند. به عنوان مثال این عنصر میتواند به بهبود سازماندهی و قابلیت پویش مواد کمک کند. همچنین با هدایت چشم بیننده، توجه او را به مناطق خاص مورد نظر شما جلب خواهد کرد.

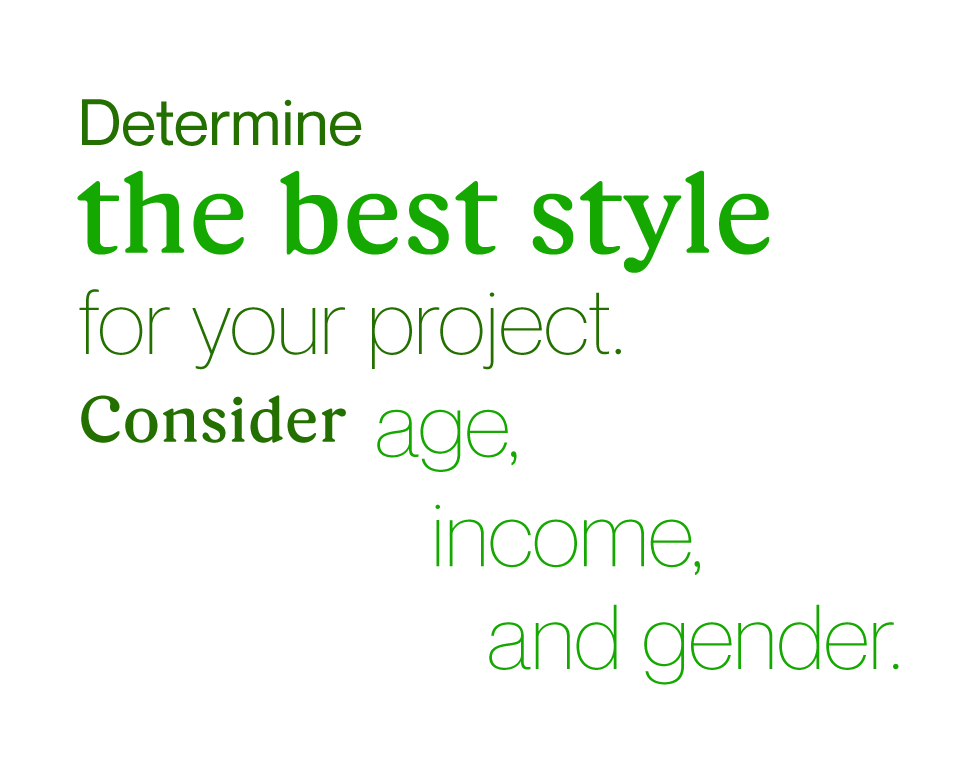
سبک (Style)
درک جمعیت شناسی مخاطبان هدف میتواند به تعیین بهترین سبک برای پروژۀ شما کمک کند. سن، درآمد و جنسیت مخاطبان را در نظر بگیرید. هر جمعیت شناسی به طور کلی دارای ایدهآلهای مشابهی از سبک است.
باید بدانید که مشتری ایدهآل شما کیست و چه ارزشها و ترجیحاتی دارد. مشتریان جوان و پر جنب و جوش ممکن است از طراحیهای جسورانه، پویا و متداول لذت ببرند. در حالی که حرفهایهای مسنتر ممکن است طرح های طبیعیتر، کماهمیتتر (نه چندان محبوب و رایج) و پیچیدهتر را ترجیح دهند. در مورد مشتری ایدهآل خود تحقیق کنید و بدانید که چه چیزی توجه آنها را جلب میکند. از آنجا میتوانید زیباییشناسی برندی ایجاد کنید که با سبک شخصی آنها ترکیب شود.

اصول سلسله مراتب بصری در عناصر طراحی
شما میتوانید با پیروی از اصول طراحی خاص، مانند الگو یا بافت تکراری، توجه مخاطبان را به کسب و کارتان جلب کنید و نتیجۀ دلخواهتان را بگیرید. چه در حال ساخت یک صفحۀ فرود باشید چه ساخت یک یک برنامه یا حتی یک بروشور، 10 اصلی که در ادامه ذکر میشود میتواند به تقویت ارتباط بصری برند شما کمک کند.
الگوهای پردازش اطلاعات بصری
در طراحی، الگوی تکرار یک عنصر خاص، مانند یک خط یا رنگ است. تکرار عناصر طراحی میتواند یک ترکیب را جذابتر کند. علاوه بر ایجاد یک ترکیب بصری جذاب، الگوها میتوانند به راهنمایی و ارائه سرنخهای بصری هم کمک کنند. در نتیجه به پردازش کارآمد اطلاعات بصری کمک خواهند کرد. این کار میتواند به ویژه در هنگام کار با الگوهای متنی مفید باشد. زیرا انواع مختلفی از الگوها برای آن وجود دارد که میتوانید برای برقراری ارتباط مؤثرتر از آنها استفاده کنید.
الگوهای F
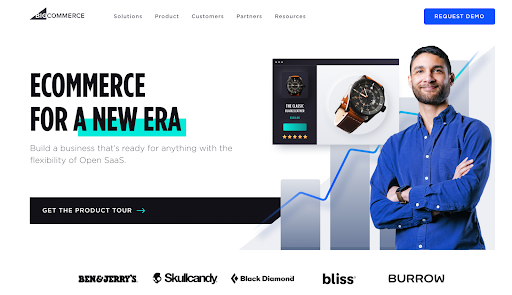
طرحبندی الگوی F برای طرحهای متنی مانند پستهای وبلاگ یا مقالات ایدهآل است. این الگو نام خود را از شکل حرکت چشم خواننده هنگام اسکن یک صفحه گرفته است. به طور معمول، چشم خواننده به سمت عنوان جلب میشود. در مرحلۀ بعد، آنها از بالا به پایین در جستجوی اطلاعات جالب توجه صفحه را اسکن میکنند. سپس، چشمها از چپ به راست صفحه حرکت میکنند. مجموع حرکات افقی و عمودی چشم، شکل حرف F را میسازد.
خوانندگان از مواجهه با الگوهای F لذت میبرند؛ زیرا امکان اسکن و پیمایش آسان را برایشان فراهم میکند. مثال وب سایت BigCommerce زیر را در نظر بگیرید. خواننده ابتدا به سمت عنوان جذب میشود شود که از چپ به راست خوانده می شود و سپس به طور طبیعی به زیر سرفصل زیر و در نهایت به دکمه CTA در زیر آن کشیده میشود. این صفحه به گونهای طراحی شده که خواننده بهراحتی میتواند اقدام مورد نظر خود را که دریافت یک تور محصول است انجام دهد.

| بیشتر بخوانید: به عنوان طراح گرافیک همکاری آزمایشی را قبول کنیم یا نه؟ |
الگوهای Z
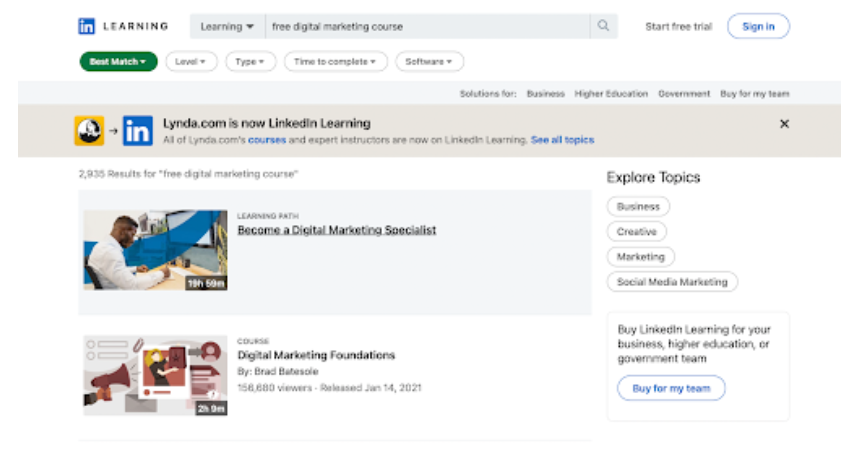
الگوهای Z از بالا به پایین و از چپ به راست جریان دارند. شما میتوانید با استفادۀ ترکیبی از متن و تصاویری که چشم بیننده را در شکلگیری حرف Z هدایت میکند، این الگو را طراحی کنید. برخلاف الگوهای F، الگوهای Z با پروژههای محتوایی سبک، مانند تبلیغات یا صفحات اصلی وبسایتها سازگاری بیشتری دارند. استفادۀ لینکدین از الگوی F، همانطور که در در تصویر زیر میبینید، اطلاعات مهمی را برای بازدیدکننده در بالای صفحه ارائه کرده است. در این تصویر یک خط مورب خیالی چشم خواننده را به خود جلب میکند و یک خط افقی دیگر در ادامۀ آن دنبال می شود. از آنجا، یک مسیر مورب دوم چشم را به انتهای صفحه با کلمات پایانی یا CTA در خط افقی میکشاند.

عناصر طراحی -افزایش دید به کمک اندازهها
رابطۀ بین اندازه اشیاء در یک فضا میتواند میزان دید مخاطبان را افزایش دهد. این رابطه مقیاس نامیده میشود و در صورت دستکاری میتواند طراحی پویا و احساس حرکت ایجاد کند. سایز بندی میتواند عملکرد و سازماندهی را به طراحی اضافه کند. با این کار معمولاً روی اطلاعات مهمتر تأکید میشود و طراحان اطلاعات دیگر را کوچکتر و کماهمیتتر میکنند. این کنتراست علاقۀ بصری را افزایش میدهد، خوانایی بهتری ایجاد کرده و اطلاعات خاص و مهم را تقویت و روی آنها تأکید میکند.
خودروسازی هیوندای از این اصل برای تبلیغ معاملات انحصاری برای مدلهای خود استفاده میکند. در تصویر زیر با بزرگتر شدن اندازۀ خودرو، بر روی «تخفیفات داغ و ویژه» تأکید شده است.

| بیشتر بخوانید: 120 منبع و ابزار رایگان برای طراحان گرافیک/ بخش اول |
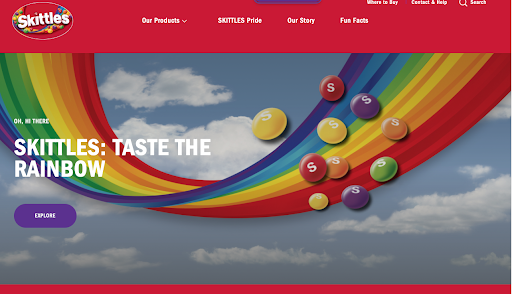
عناصر طراحی -چشمانداز (Perspective)
پرسپکتیو میتواند به یک فضای دو بعدی حجم و عمق اضافه کند. وقتی بهطور موثر از آن استفاده شود، میتواند نحوه دید انسان در زندگی واقعی را شبیهسازی کند. طراحان از طریق نقاط ناپدید پرسپکتیو ایجاد میکنند که یک پیشزمینه، میانه و پسزمینه را در یک صفحۀ بصری میسازند. سادهترین تکنیک پرسپکتیو، قرار دادن اشیاء کوچکتر در پس زمینه و هدایت دید به اجسام بزرگتر در پیش زمینه است. این امر درک عمق را به وجود میآورد، زیرا شکلهای کوچکتر در جایی دورتر از چشم بیننده ظاهر میشوند.
در این تصویر میتوانید ببینید که چگونه Skittles با پیچاندن رنگهای رنگینکمان و استفاده از اندازههای مختلف برای آب نبات و ابرها از پرسپکتیو استفاده میکند. این باعث میشود برخی اشیاء نزدیکتر یا دورتر از بیننده به نظر برسند.

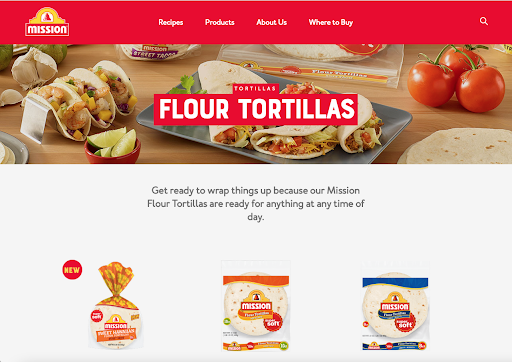
عناصر طراحی -رنگ و کنتراست
کنتراست و رنگ به بیننده علامت میدهد که کجا را نگاه کند و یک ترکیب بندی جالب ایجاد خواهد کرد. هنگام ترکیب رنگهای روشن و تیره، دمای گرم و سرد یا رنگهای اشباع و غیراشباع، میتوانید از طریق رنگ به کنتراست دست پیدا کنید. اگر از کنتراست درست استفاده شود، میتواند شدت و علاقۀ بصری را افزایش داده و رابطه یا تمایز بین اشیاء را نشان دهد.
در این مثال، استفاده سایت Mission از فضای قرمز و سفید به طور جذابی محتوا را برای بیننده سازماندهی میکند، با یک نوار پیمایش آسان به رنگ قرمز و به دنبال آن تصویری با رنگهای مکمل.

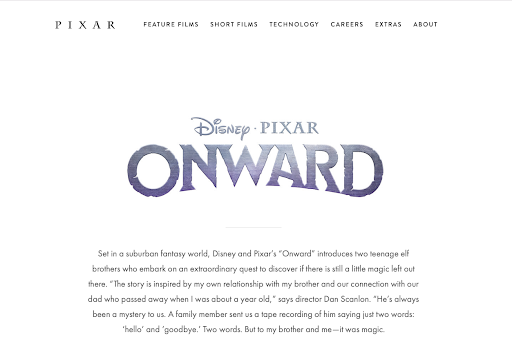
تایپوگرافی: انتخاب حروف و فونت
استفاده از فونت مناسب میتواند تأثیرات زیادی بر روی نتیجۀ نهایی بگذارد. در اغلب مواقع بهتر است در بخشهای بالایی از متن پر زرق و برق با فونتهای خاص استفاده نشود. زیرا این کار معمولاً موجب حواسپرتی مخاطب شده و توجه او را از بین میبرد. سادگی و تعادل در تمامی زمینهها به کمک شما میآیند و میتوانند از گم شدن خواننده در میان سر و صداهای زیاد و عجیب جلوگیری کنند. همچنین از این طریق مخاطبان میتوانند اطلاعات مهم و ارزشمند را به راحتی پیدا کنند.
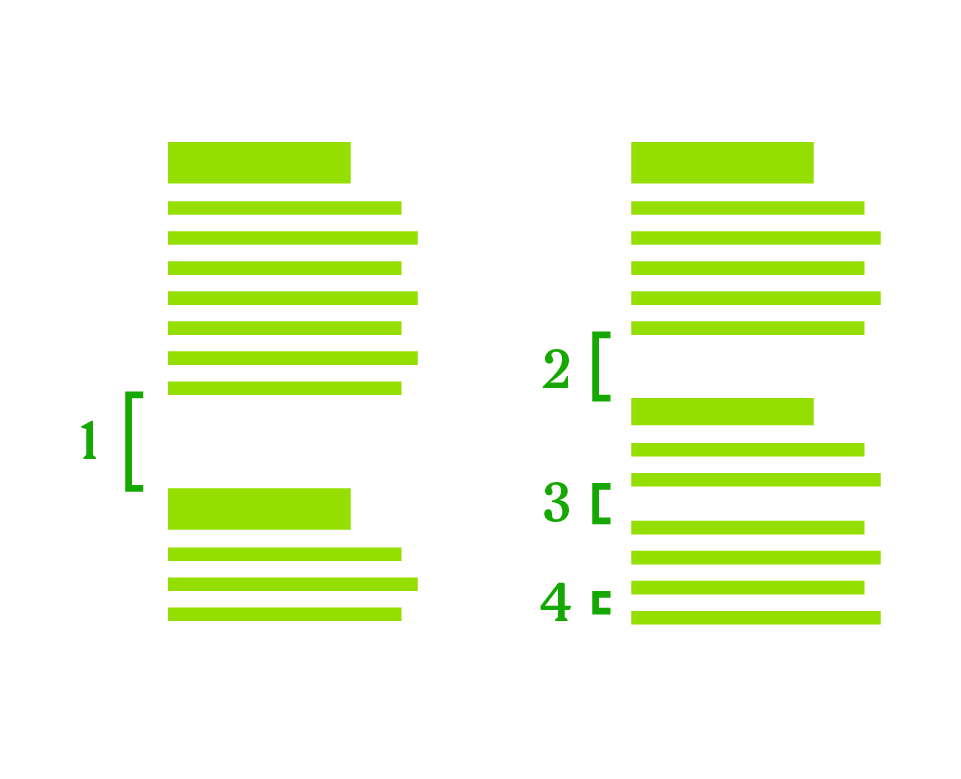
به همان اندازه که انتخاب فونت مهم است، چگونگی سازماندهی اطلاعات به صورت سلسله مراتبی به بهترین شکل نیز اهمیت دارد. این رویکرد سه مرحلهای میتواند به سازماندهی عناصر تایپوگرافیکی کمک کند. شما میتوانید این سلسله مراتب را هنگام بررسی یک مجله، روزنامه یا صفحات وب مشاه کنید و ایده بگیرید.
| بیشتر بخوانید: 120 منبع و ابزار رایگان برای طراحان گرافیک/ بخش دوم |
به مثال زیر از پیکسار توجه کنید. سایز فونت مهمترین بخش متن بزرگ و جدا از بقیۀ قسمتهای آن است. در بخش محتوای سطح دو، بر روی عنوان فرعی تأکید شده است، اما به اندازۀ عنوان فیلم برجسته نیست. در نهایت، بدنۀ متن حاوی پیامهایی با فونت بسیار کوچکتر است.

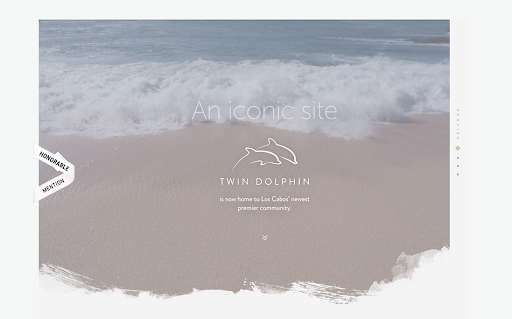
عناصر طراحی -بافت و تُن (Texture and tone)
بافت و تن رنگ میتواند طراحی را زنده کرده و حس پویایی در آن ایجاد کند. بافت میتواند به شکل اشیاء مختلفی باشد. مانند اشیایی که در محیط خود پیدا میکنیم؛ مانند چوب یا دانه، یا اشیاء مصنوعی، از جمله الگوها یا اشکال هندسی ساختۀ دست بشر.
بافت و لحن در طراحیهای دیجیتال نیز دیده میشود. در ادامه تصویر صفحهای را میبینید که ترکیبی از عناصر طبیعی و پالت تک رنگ آن حالتی از آرامش، تجمل و راحتی را ایجاد کرده است.

فاصله: ایجاد تعادل و تقارن
تعادل یک جزء کلیدی در ارتباطهای بصری مؤثر است. طراحان برای ایجاد تعادل و تقارن، یک ترکیب منظم و با قابلیت حرکت آسان ایجاد میکنند. قرار دادن عناصر میتواند یک ترکیب را متعادل کرده و وزن بصری ثابتی ایجاد کند. در طراحی، وزن بصری، به وزن درک شده یک عنصر بصری گفته میشود. اجسام بزرگتر یا سنگینتر، نسبت به اجسام سبکتر و کوچکتر، توجه بیشتری را به خود جلب میکنند. تعادل میتواند نامتقارن، شعاعی یا متقارن به نظر برسد و جهت بصری را برای بیننده ایجاد کند.
| بیشتر بخوانید: درس هایی برای طراحی محصول مقیاس پذیر |
وقتی عناصر یک ترکیب از نظر وزن مشابه باشند و در امتداد یک صفحه قرار بگیرند، شاهد تقارن خواهیم بود. اپل در تبلیغ زیر به ایجاد تعادل متقارن دست یافته است. یک لپتاپ تکی در پیش زمینه قرار دارد که دو لپتاپ با اندازه و موقعیت یکسان در پسزمینه دارد. اگرچه شما نمیتوانید یک سطح صاف را ببینید، اما چیدمان اجسام این توهم را ایجاد میکند که آنها روی یک صفحه متقارن خیالی نشستهاند. طراحی متقارن برای چشم خوشایند است و میتواند ظاهری رسمی و زیبا ایجاد کند.
عناصر طراحی -نزدیکی (Proximity)
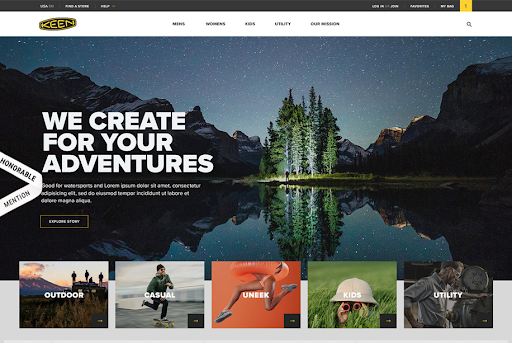
نزدیکی نشان میدهد که چگونه گروهی از اشیاء با یکدیگر ارتباط دارند. به طور خاص، افراد گروههایی را که در مجاورت یکدیگر قرار گرفته باشند به عنوان بخشی از همان گروه درک میکنند. افزایش فضای سفید بین گروهها نیز تمایز بین آنها را نشان میدهد.
نزدیکی میتواند هم برای متن و هم برای تصاویر اعمال شود و کاربران را در فرایند جهتیابی اطلاعات راهنمایی کند، به تصویر زیر از وب سایت Keen footwearتوجه کنید. گروهبندی نزدیک دکمهها و منوهای بالایی، نشان دهندۀ ارتباط آنها با یکدیگر است. فضاهای خالی بین آنها نیز تمایز را در فضای مثبت ایجاد کرده است؛ درست مثل مانند برچسبهای داخل ردیفهای پایین مربع.

استفاده از حرکت (motion)
حرکت میتواند جریان را افزایش دهد و چشم خواننده را به سمت دیدن اطلاعات خاصی سوق دهد. طراحان حرکتهای جهتدار را با استفاده از روشهای مختلفی ایجاد میکنند. از جمله استفاده از خطوط جهت مستقیم یا ضمنی.
| بیشتر بخوانید: معرفی 9 سایت فوقالعاده برای ساخت انیمیشن |
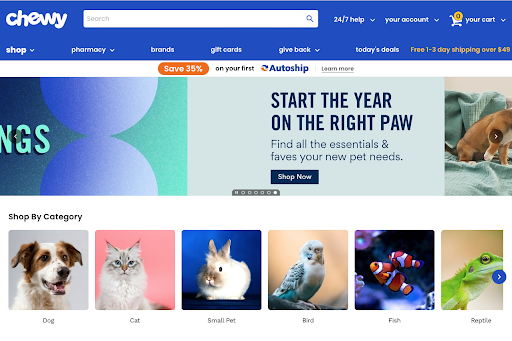
طراحان میتوانند از حرکت در طراحی استفاده کنند و ترکیبی را بسازند که توجه بیننده را به سراسر صفحه هدایت کند. به عنوان مثال، انتقالها در وبسایت Chewy، لینکهای سریعی را برای بازدیدکنندگان فراهم میکند که به راحتی میتوانند به آن دسترسی داشته باشند.

برای استفاده از عناصر طراحی، اولویتهای کاربران را شناسایی و درک کنید.
هنگامی که به جنبههای مختلف طراحی گرافیک فکر میکنید، اولویتهای کاربر نهایی را در نظر بگیرید. به هر حال، هدف از تمام طراحیها، ایجاد جذابیت برای مخاطبان هدف شماست. کار طراحی را با در نظر گرفتن خواستههای مشتریان ایدهآل خود آغاز کنید. به نحوۀ تعامل آنها در فضای دیجیتال فکر کنید. آیا آنها از وب سایتها در دستگاههای تلفن همراهشان بازدید میکنند یا صفحات نمایش رایانههای خانگی بزرگتر را برای این کار ترجیح میدهند؟ به دریافت چه نوع اطلاعاتی علاقه دارند؟ چگونه میتوانید از قابلیتهای مخاطبان خود استفادۀ حداکثری بکنید؟
تمرکز خود را بر روی نیازها و علایق مشتریان متمرکز کنید. میتوانید یک چارچوب طراحی با استقبال خوب ایجاد کنید. با تغییر اولویتهایتان، مجدداً این روند را بررسی کنید تا بتوانید از رفتار کاربران آگاه باشید.
از پتانسیلهای طراحی گرافیکی خود نهایت استفاده را بکنید.
با طراحی گرافیکی حرفهای میتوانید به سرعت در میان رقبا متمایز شوید. طراحان گرافیک میتوانند سلسله مراتب بصری را از میان عناصر طراحی انتخاب کنند که به طور مؤثر پیام تجاری و نام تجاری شما را، چه در طراحی یک وب سایت، یک پوستر یا یک اینفوگرافیک، به مخاطبان منتقل کنند.
شما میتوانید طراحان گرافیک ماهر و باتجربه را از طریق پلتفرم پارس فریلنسر و از بخش لیست فریلنسرها پیدا کنید. پارس فریلنسر میتواند در سریعترین زمان ممکن کسب و کارها را با متخصصان خلاق مستقل و قابل اعتماد آشنا کند.
سفارش طراحی لوگو