10 ویرایشگر برتر فریمورک بوت استرپ – Bootstrap

بوت استرپ یک فریمورک Front-end (طراحی وب- سمت کاربر) بسیار عالی است. این فریمورک بیشتر یک پروژه منبعباز است که تحت لایسنس MIT ساختهشده و عمدتاً از HTML و CSS و جاوااسکریپت بهعنوان زبان برنامهنویسی استفاده میکند.
برنامه نویسان Bootstrap از مجموعهای از مؤلفهها با قابلیت استفاده دوباره (reusable component) بهره میبرند که ساختارهای گرید (Grid) ترکیبشده با پلاگینهای قدرتمند jQuery هستند و امکان ساخت وبسایتهای پاسخگو (responsive) را در مدتزمان کوتاه و سریع به برنامهنویس میدهند. این گریدها در Bootstrap دارای طراحی «mobile-first» هستند که در حال حاضر یکی از پرطرفدارترین پروژهها در «Github» است.
طراح بوت استرپ میتواند از ابزارهای ویرایشگر عالیای استفاده کند تا طراحی وبسایتش را آنطور که میخواهد سفارشیسازی کند. در زیر فهرستی از ویرایشگرها و ابزارهای بوت استرپ را دادهایم که میتوانند قابلیتهای فوقالعادهای در اختیار برنامهنویسان Bootstrap قرار دهند.
Layoutlt

وبسایت رسمی: Layoutlt
این یک سازندهی رابط «drag and drop» است که بهطور ویژهای برای طراحی وبسایتهای «front end» ساختهشده است. اساساً از پلاگینهای HTML5، CSS و جاوااسکریپت استفاده میکند که هر برنامهنویس بهراحتی میتواند از آن استفاده کند. برنامهنویسان بدون اینکه نیاز به نوشتن کد داشته باشند میتوانند از قابلیت drag and drop که در Layoutlt وجود دارد استفاده کنند.
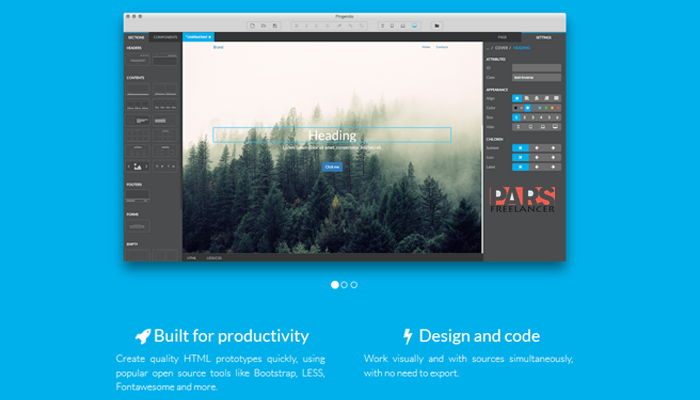
Pingendo

وبسایت اصلی: Pingendo
Pingendo یک پلتفرم بسیار عالی برای نمونههای اولیه Bootstrap است و با سیستمعاملهای آیاواس، اندروید و لینوکس کار میکند.
Pingendo برای ساخت صفحات وب پاسخگو / Bootstrap از HTML و LESS استفاده میکند. طراحان میتوانند بهراحتی با کلیک روی اشیا، کدها را سفارشیسازی کنند.
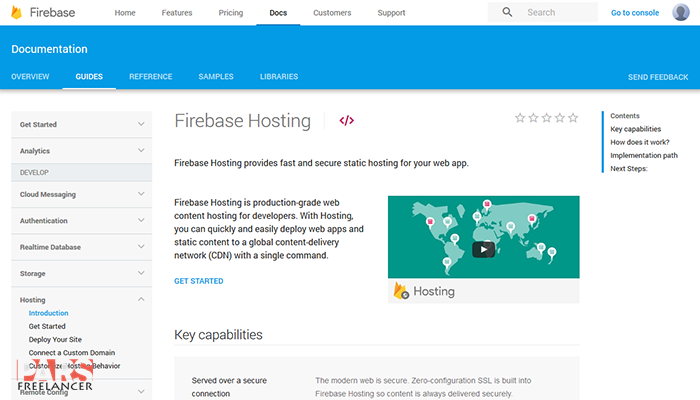
Firebase Hosting

وبسایت رسمی: Firebase Hosting
Firebase Hosting فضایی ایدئال برای برنامهنویسی و میزبانی وبسایتهای استاتیک روی خود پلتفرم است. Firebase Hosting قبلاً به نام DIRSHOT معروف بود. Firebase Hosting توسط گوگل ساختهشده و ابزارهای بسیار کاربردیای برای ساخت اپلیکیشنهای اندروید و آیاواس دارد. قابلیتهایی که این پلتفرم دارد، دارای یادداشتهای آموزشیای است که کاربردهای هر قابلیت را با جزییات بیان میکند. Dirshot فقط خدمات پولی ارائه میدهد.
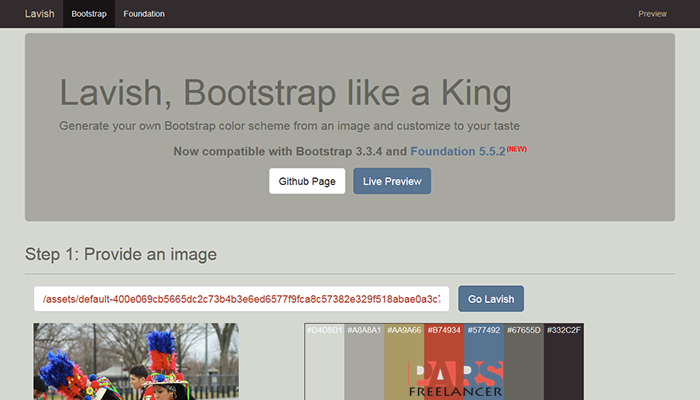
4. Lavish Bootstrap

وبسایت رسمی: Lavish Bootstrap
Lavish به برنامهنویسان قابلیتهای متمایزی ارائه میدهد. برنامهنویسان میتوانند از هر عکسی که میخواهند، هر رنگی را انتخاب کنند و آنطور که مایلاند تغییرش دهند. Lavish بهطور خودکار کار میکند و عناوین، منو، متن و بقیهی چیزها را در هر عکس با رنگ متفاوتی مشخص میکند. شیوههای سفارشیسازی با Lavish بسیار راحت هستند.
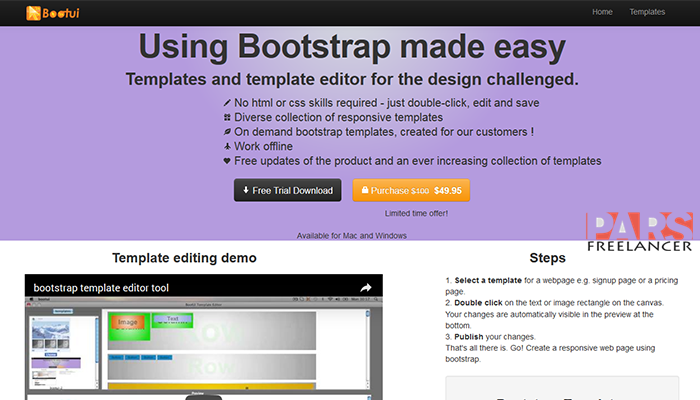
BootUI

وبسایت رسمی: BootUI
در BootUI ویرایشگر Bootstrap قدرتمندی تعبیهشده است که به برنامه نویسان کمک میکند صفحات وب پاسخگو بسازند. نمونههای پاسخگوی متفاوتی در BootUI در اختیار کاربران قرار میگیرد که میتوانند طراحیهای خودشان را ضمیمه کنند تا به سرعت آنها را bootstrap نمایند. تمام خدمات ارائهشده پولی هستند.
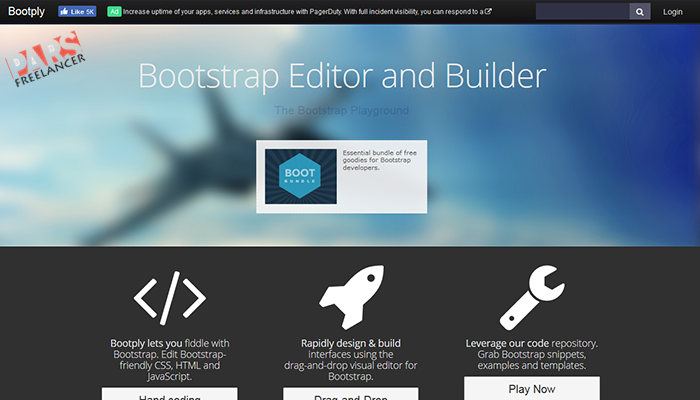
6. Bootply

وبسایت رسمی: Bootply
مخزن کدی که در Bootply وجود دارد بسیار کاربردی است و بهعنوان یک قابلیت جدید در کنار ویرایشگر و سازندهی Bootstrap به ارائهی خدمات میپردازد. Bootply دارای مؤلفههای «Drag and Drop» هستند که برنامه نویسان میتوانند هر طور که مایلاند آنها را سفارشیسازی کنند. Bootply دارای پلاگینهای jQuery قدرتمند، کتابخانههای میکرو، Fuel UX و قابلیتهای دیگری نیز هست. Bootply خدمات رایگان و پولی را باهم ارائه میدهد.
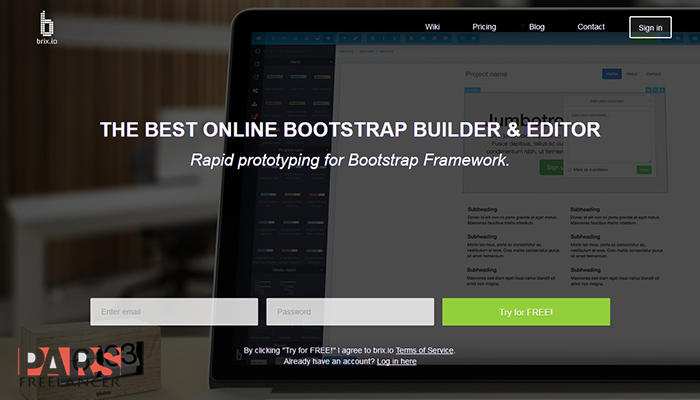
Brix.io

وبسایت رسمی: Brix.io
HTML،LESS و جاوااسکریپتی که در Brix.io موجود است جزء پیشرفتهترینها در نوع خود هست و برنامه نویسان میتوانند نمونههایی را در آن پیدا کنند که با استفاده از Bootstrap4 و AngularJS ساختهشدهاند. کدها بسیار عالی و کارآمد بوده و بهراحتی میتوان از آنها استفاده کرد و همچنین میتوان آنها را ویرایش نمود. کدهای موجود در Brix.io را بهراحتی میتوان یاد گرفت و به کاربرد. تمام خدماتی که از طرف Brix.io ارائه میگردند پولی هستند.
Pinegrow

وبسایت رسمی: Pinegrow
Pinegrow ویرایشگر Bootstrap است که هر برنامهنویسی در نگاه اول عاشقش میشود. این ویرایشگر دست برنامه نویسان را در ویرایش «live» و «multipage» باز میگذارد؛ گزینههای «enrichedstyling» سیاساس و الایاساس را در اختیار آنها قرار میدهد و یک ویرایشگر خوب «stylesheet» هم برای آنها فراهم میسازد. این بهترین ابزار برای برنامه نویسان است. چراکه در وقت آنها صرفهجویی میکند و کار زیادی هم نمیطلبد- این یار دلبر قطعاً پولی است. درهرحال عاشق شدن هم خرج دارد، مگر نه؟
Jetstrap

وبسایت رسمی: Jetstrap
Jetstrap در دستهی سازندگان رابط پولی قرار میگیرد. نمونههای آمادهی Bootstrap 3 از طریق خدمات رایانش ابری که در تمام دستگاهها قابلاجراست، در دسترس همگان قرار میگیرد. قابلیت drag and drop کردن مؤلفهها را دارد و دارای کدهای قابلویرایش استاندارد است.
Bootstrap Starter Kit

وبسایت رسمی: BSKit
کیت bootstrapstarter ازنظر ارائهی نمونه (template) در دستهی حرفهایها قرار میگیرد. دارای کلکسیون متمایزی از قالببندیهایی است که میتوان از آنها برای ساخت وبسایتهایی استفاده کرد که مناسب هر تجارتی هستند. تنها عیبش این است که نمونههای رایگان برای ساخت وبسایت یا اپلیکیشن ندارد.
نتیجهگیری:
برنامه نویسان بوت استرپ میتوانند بهجز ویرایشگرهایی که در این فهرست از آنها سخن به میان آمده از سرویسهایی استفاده کنند که از طریق ابزارهایی مثل painstrap، Boottheme، Magic Style bootstrap،Bootstrap، X-Editable و Initializer ارائه میشوند و میتوان از آنها برای تولید رابطهای Bootstrap پیشرفته استفاده کرد که در دستگاههای زیادی قابلاستفاده هستند.









خیلی جالب بود
فکر نمیکردم ادیتوری مخصوص بوت استریپ وجود داشته باشه
ممنون بابت معرفی این سرویس ها
حتما امتحانشون میکنم
موفق باشید
با سپاس از توجه شما
مطلب خیلی خوبی بود
You can also try Hope UI-Best Free Open Source Dashboard UI Kit and Template and Design system.